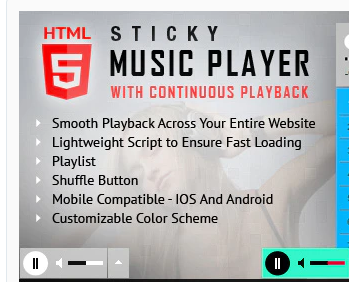
Sticky HTML5 Music Player Pro (Unlimited Website)
$5.00
This HTML5 Audio Player is ideal to add background music to your website because it will ensure a continuous and smooth playback across your entire website. You can customize this html5 audio player by changing the color for: player background, volume slider, timer, buffer, seekbar, song title, playlist background, playlist font and playlist item line separator.
FEATURES:
Continuous Playback
When you’ll change the page, the player will continue from the previous minute. Also, the volume will remain as previously set. This will ensure a smooth playback across your entire website.
Customizable Color Scheme
The prebuilt controllers (play button, next track button etc.) come in black or white versions. Using the parameters you can select any color scheme for: player background, volume slider, timer, buffer, seekbar, song title, playlist background, playlist font and playlist item line separator. If needed, PSD files are included and you can change very easy the controllers, too.
Mobile Compatible
It is compatible with IOS and Android operating systems.
Set the position
You can position the player left, center or right on the page. Also, available parameters to fine tune the position with bottom and left/right margins
Small Or Big on Initialization
Parameter to load the player minimized or maximized when the page is opened.
Show/Hide Buttons
You can set as visible or set as hidden: previous button, next button, shuffle button
Read Folder
Option to automatically generate the player playlist from a folder which contains the MP3 files.
Multiple Parameters
Over 30 options from where you can customize your player, including: autoplay, loop, initial volume, shuffle & color parameters.
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
Notes for IOS & Android (restrictions imposed by Apple & Google):
1. The autoplay will not work on mobile devices because IOS & Android disabled autoplay feature and it can’t be controlled from JS
2. Volume controllers will not work on IOS & Android. You’ll have to adjust the volume with physical buttons of the mobile device.
 Maya / Pre-sale Questions
Need Help? Contact Us via WhatsApp
Maya / Pre-sale Questions
Need Help? Contact Us via WhatsApp
Description
This HTML5 Audio Player is ideal to add background music to your website because it will ensure a continuous and smooth playback across your entire website. You can customize this html5 audio player by changing the color for: player background, volume slider, timer, buffer, seekbar, song title, playlist background, playlist font and playlist item line separator.
FEATURES:
Continuous Playback
When you’ll change the page, the player will continue from the previous minute. Also, the volume will remain as previously set. This will ensure a smooth playback across your entire website.
Customizable Color Scheme
The prebuilt controllers (play button, next track button etc.) come in black or white versions. Using the parameters you can select any color scheme for: player background, volume slider, timer, buffer, seekbar, song title, playlist background, playlist font and playlist item line separator. If needed, PSD files are included and you can change very easy the controllers, too.
Mobile Compatible
It is compatible with IOS and Android operating systems.
Set the position
You can position the player left, center or right on the page. Also, available parameters to fine tune the position with bottom and left/right margins
Small Or Big on Initialization
Parameter to load the player minimized or maximized when the page is opened.
Show/Hide Buttons
You can set as visible or set as hidden: previous button, next button, shuffle button
Read Folder
Option to automatically generate the player playlist from a folder which contains the MP3 files.
Multiple Parameters
Over 30 options from where you can customize your player, including: autoplay, loop, initial volume, shuffle & color parameters.
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
Notes for IOS & Android (restrictions imposed by Apple & Google):
1. The autoplay will not work on mobile devices because IOS & Android disabled autoplay feature and it can’t be controlled from JS
2. Volume controllers will not work on IOS & Android. You’ll have to adjust the volume with physical buttons of the mobile device.






Reviews
There are no reviews yet.